Role UX UI Designer
Timeline 80 hours
Tools used Figma, Photoshop, Illustrator
Company Background
Mirror is a clothing store with 400 stores in 32 countries. Mirror’s stores sell affordable clothing which allows customers to change their styles every season like other fast fashion stores like Old Navy and H&M. Mirror’s customers have asked about ordering clothing online because they mentioned it is convenient and allows them to order sizes they can’t find in stores. It also gives Mirror the ability to get rid of old inventory which only has a few pieces left as well as provide custom clothing designs, something not easy to do in store.
Project Goals
•Update the logo using new color trends and modern design to attract all ages of customers
•Create a responsive website which allows users to filter and search for all clothes easily
Design Process
EMPATHIZE
Market Research, Competitive Analysis, User research, Personas, Empathy Map, Storyboard, Journey Map
I first started by conducting user research and market research studies to learn about the clothing business and its target users. Afterwards, I did some competitive analysis and ran user interviews to get more specifics on the users and how other companies are run.
Target Audience
MARKET RESEARCH
I also researched the market sales of the competitors to see how much of their sales are done online.
Competitive Analysis
I can search other competitors’ web stores like H&M, Zara, and Old Navy and review their layouts. By doing this, I can adapt what is easy to implement as well as address any weaknesses I see in their stores and fix it in my web store, making Mirror stand out better.
USER RESEARCH
I first started by conducting user research and market research studies to learn about the clothing business and its target users. Afterwards, I did some competitive analysis and ran user interviews to get more specifics on the users and how other companies are run.
WHAT I LEARNED:
•Participants all mentioned online shopping is convenient for them, saving time by not having to go to the store.
•Participants go shopping online when they see promotions or holiday sales.
•Participants liked to shop online.
•Participants shop by price, some by size, some by feedback/popularity.
Persona
I created two personas to help me know what are my specific users’ needs, wants, and limitations. Gathering this information helps guide the usability testing because I can focus on answering all of their needs.
Empathy Map
I learned how to empathize with my target users after creating two empathy maps for each user. The map helped organize my research and also allowed me to understand the problems and mindset of my users.
Storyboard
After building the personas, then I created storyboards to focus on how my web store should function to make their lives easier shopping. This helps solve the problems they have with shopping online.
Journey Map
Finally, I created a journey as a visualization of the actual shopping process for my target users who wish to purchase clothes online. This narrative shows the users’ actions, their emotions, and my opportunities for sales.
DEFINE
Project Goals, Feature Roadmap, Card Sorting, Information Architecture, Sitemap, Task Flows, User Flows
After conducting the research, I could create my empathy maps and personas. Through this research process, I can find out how users shop for clothes. I can know whether it’s for special occasions or for just casual uses or whether they like to shop online or offline. Researching helped me learn this information.
Project Goals
I have to provide an overview regarding BUSINESS GOALS, USER GOALS, COMMON GOALS, and TECHNICAL GOALS. Creating the diagram helped me learn what I should make the business goals for the company, learn what the are the user goals, and the technical restrictions/considerations for each, and make best decisions based on all the common goals.
Feature Roadmap
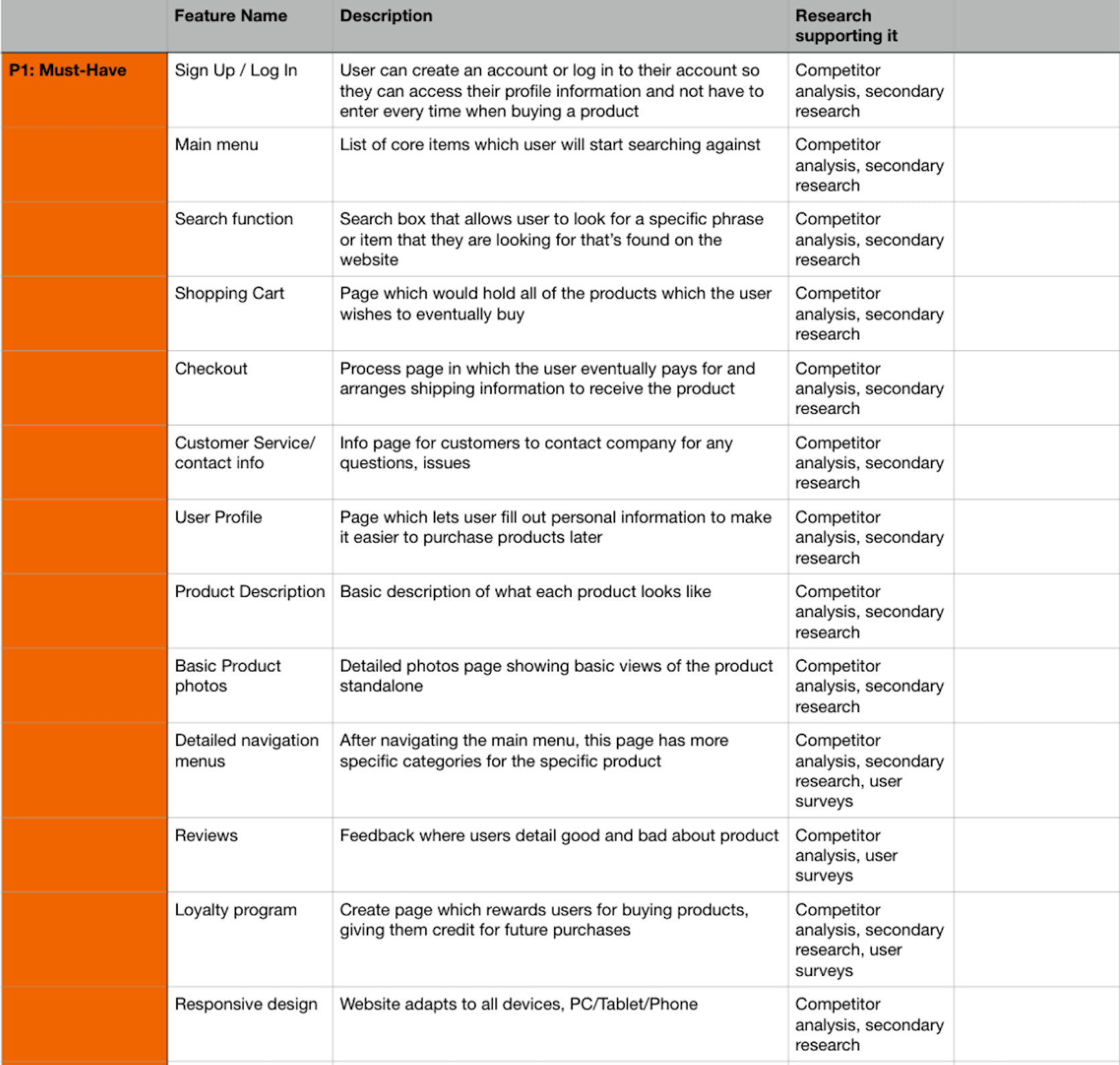
Having a long list of the features, I first sorted them by categories like “must have”, “nice to have”, “surprising”, “delightful to have” and “can come later”. Next, I have to sort out what is a higher priority or the most important features.


Feature Matrix
I analyzed and compared multiple clothing companies’ offerings and web pages. This helped me understand all the features, services, and product each company offers and how I could differentiate my product from the rest.
Information Architecture - Card Sorting
Going through the card sorting exercise, I realized most people will easily separate items of clothing between men and women to make it simple to understand, whether the clothing is the correct gender or not. Anything that isn’t gender specific, the person will sort into more generic categories like accessories.
SITEMAP
The sitemap shown outlines the basic structure of the Mirror page in order to function properly.
Task Flow
I created two task flows based on my personas. I also focused on the users’ buying process and how users find the items they wish to buy. I looked at the path the user would take from start to finish beginning with the homepage.
User Flows
Using my task flows and journey map, I created USER FLOWS. It maps the questions or decision paths each
customers can take while shopping.
IDEATE
Low-Fidelity Sketches, Mid-Fidelity Wireframes, Responsive Wireframes, Brand UI Kit, High-Fidelity Responsive Design, Redesign
Ideation allows me to brainstorm all the specific details to address the issue and not judge them right away. I learned not to immediately judge ideas when coming up with them in order to maximize my ability to choose the best design.
Low-Fidelity Sketches
Product Requirements
After I know all the total page requirements, I wrote down what each page should contain and what are the specific page requirements and what each page needs to do.
Mid-Fidelity Wireframes
Responsive Wireframes
Brand Logo Design
After I have the page requirements, I can start working on the WIREFRAMES by sketching out each page. Then, I start working on the logo, typography, and choosing fonts and colors. When I sketched, I thought about the logo and did some research about the color and fonts for that. One of the logo designs I based on a person wearing clothing. I used letter fonts to do creative trials. I ended up using “Blogger Sans” and experimented with different colors with the font along with symmetrical changes and gradients.
Brand Style Tile
Brand UI Kit
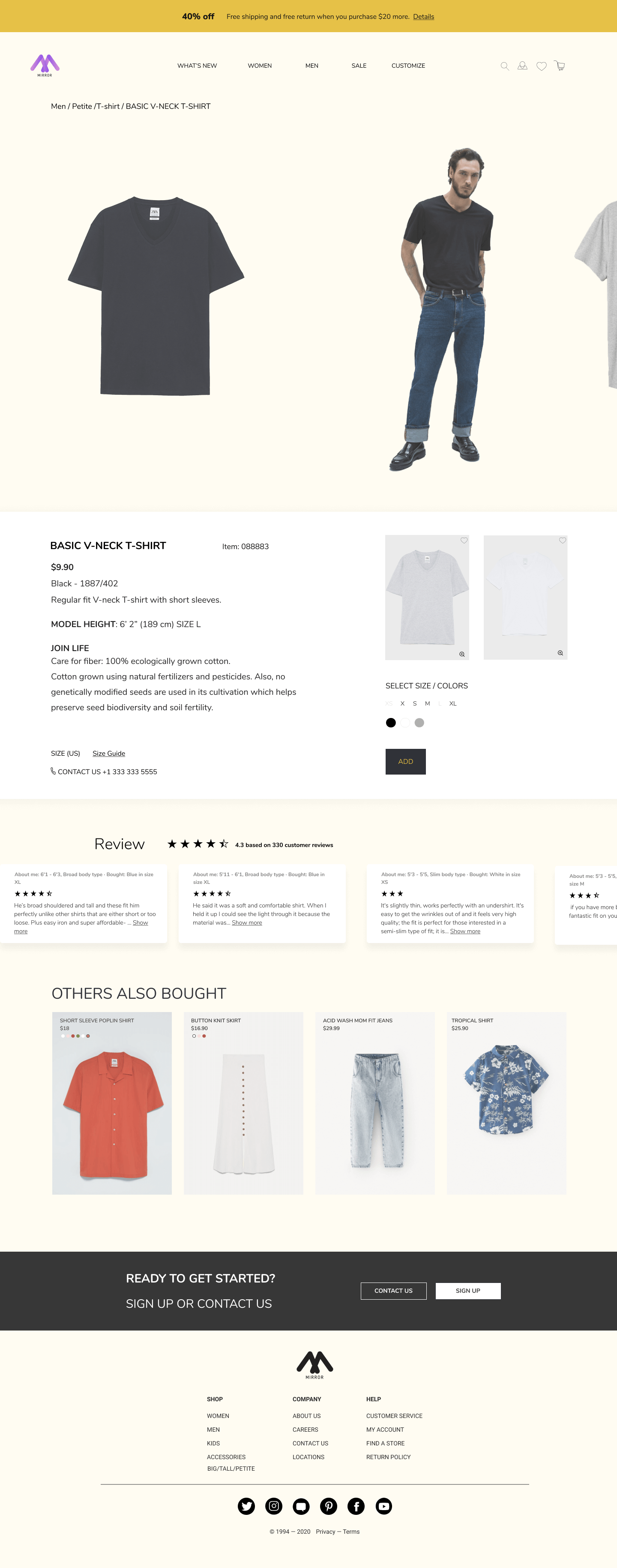
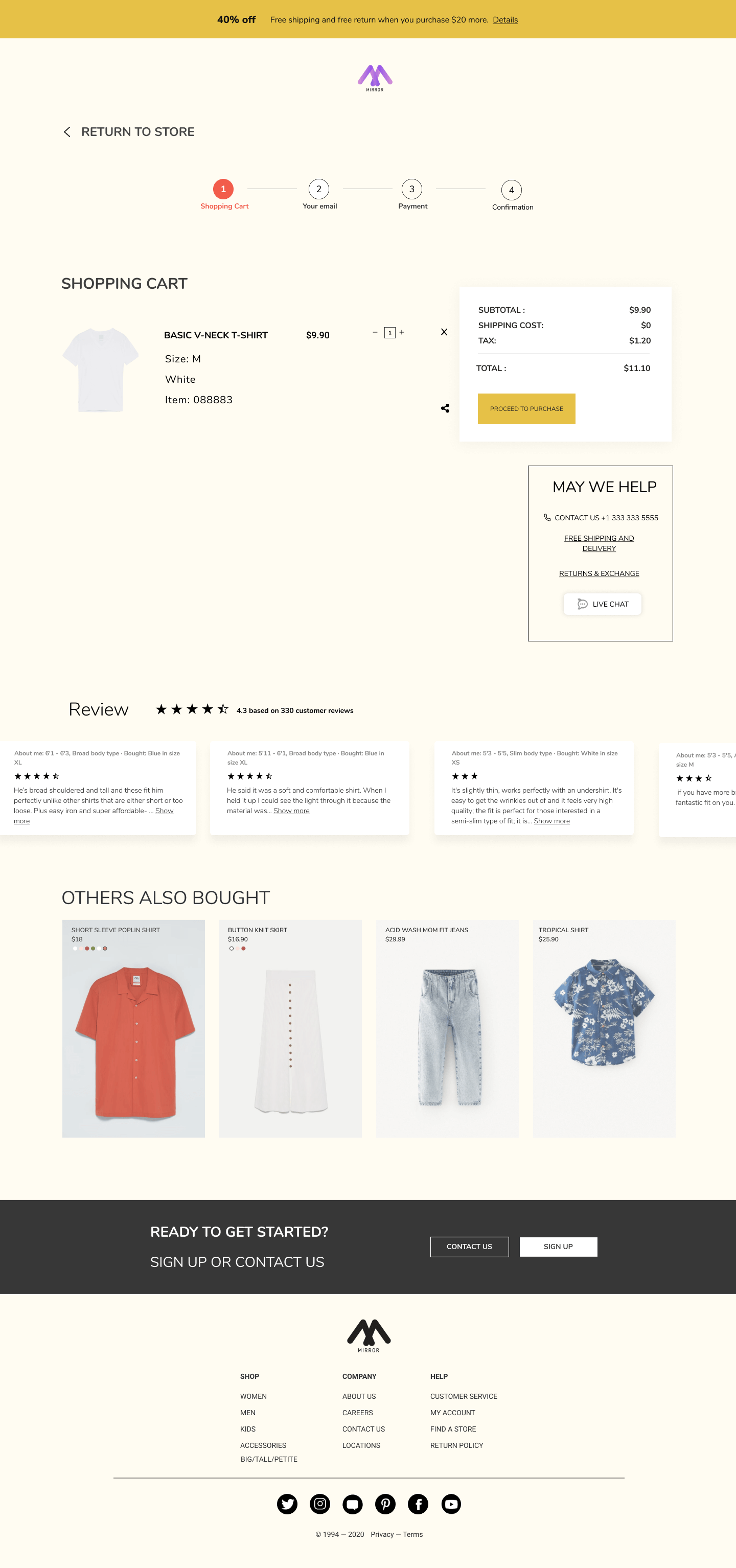
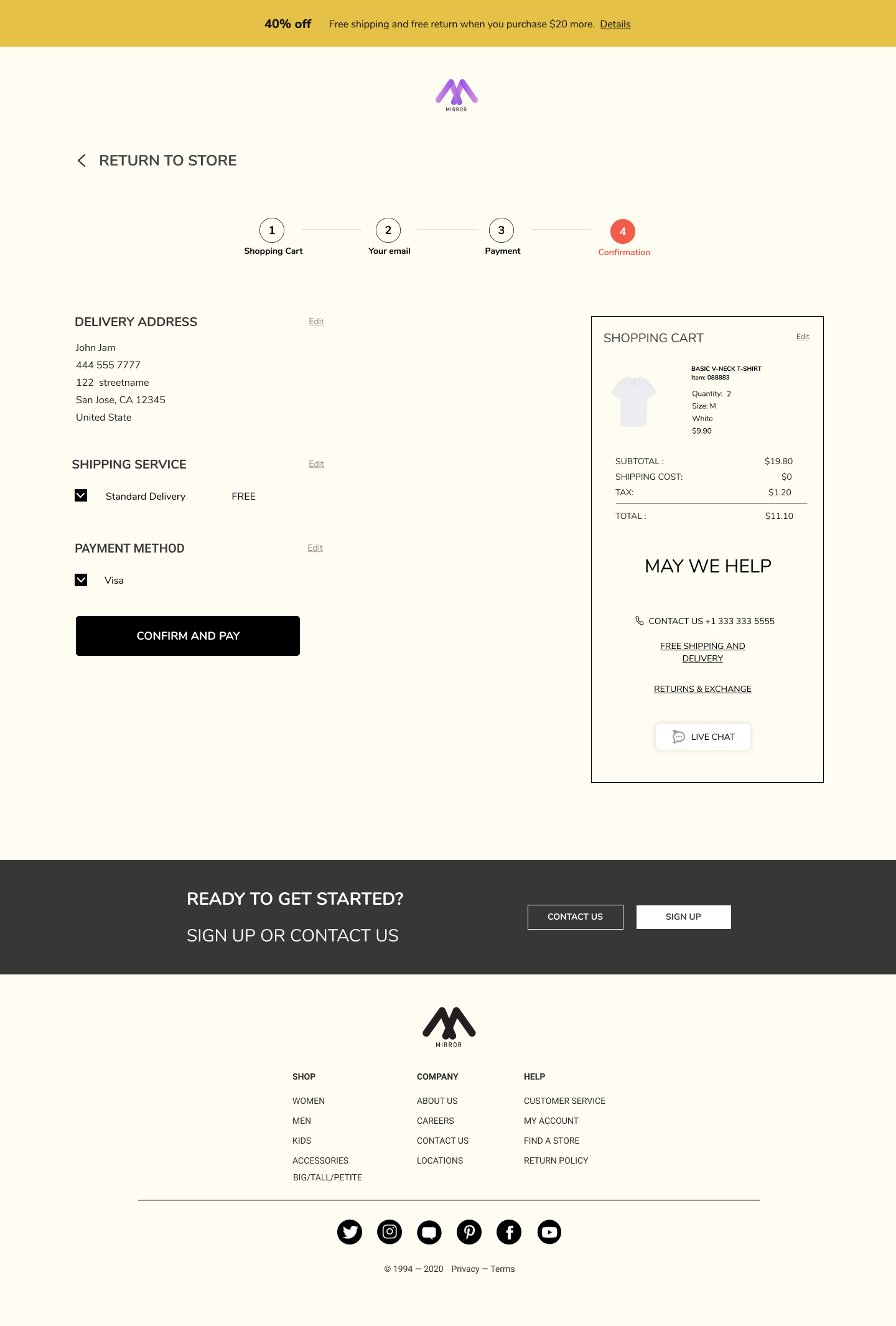
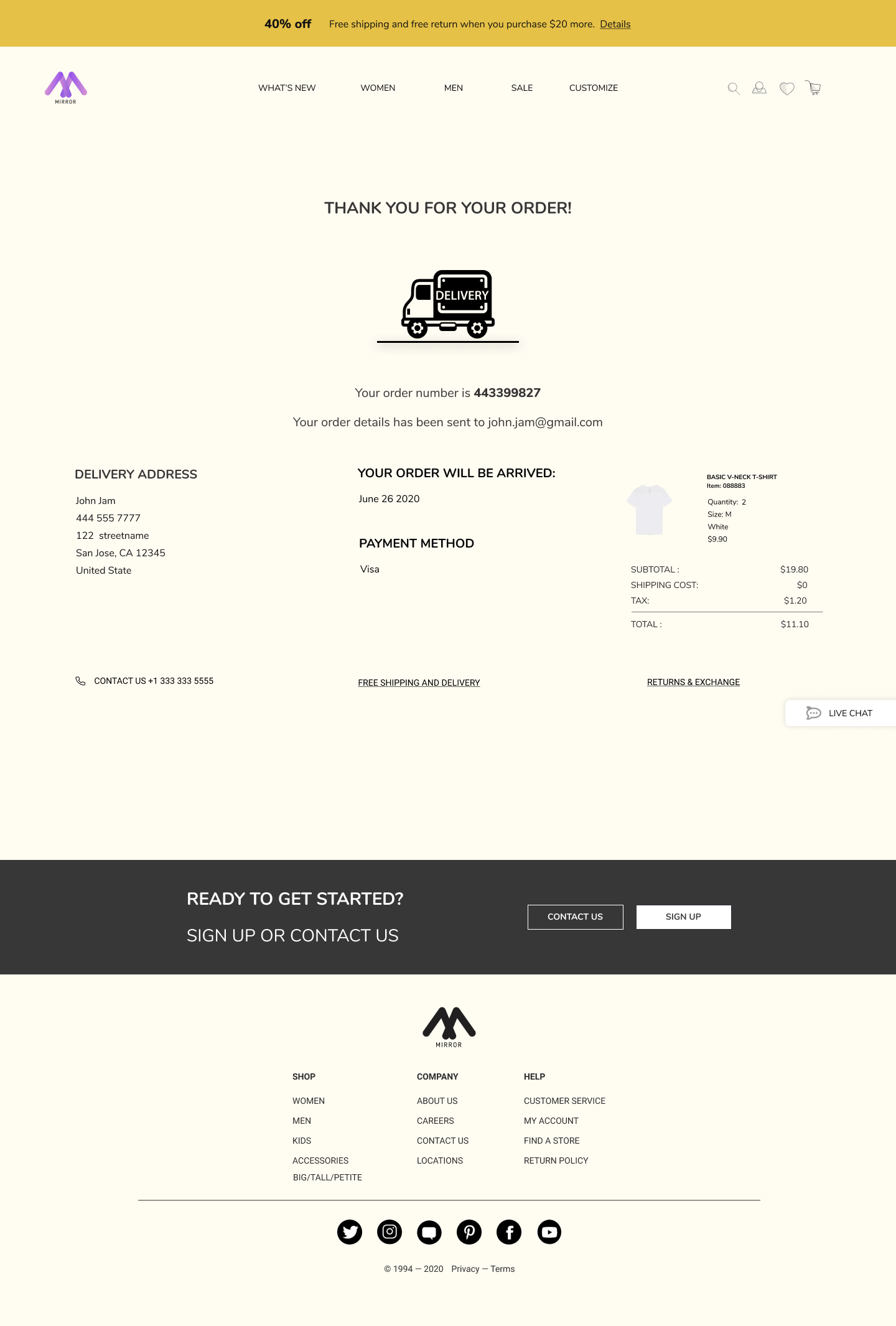
High-Fidelity Responsive Designs (Home Page & Search Results Page)


PROTOTYPE
Prototyping
Once I have all my ideas, prototyping to create a functional example of my ideas is very important. It is this first time where I get to see my idea behaving in an actual usual form and I can quickly see how my idea came together
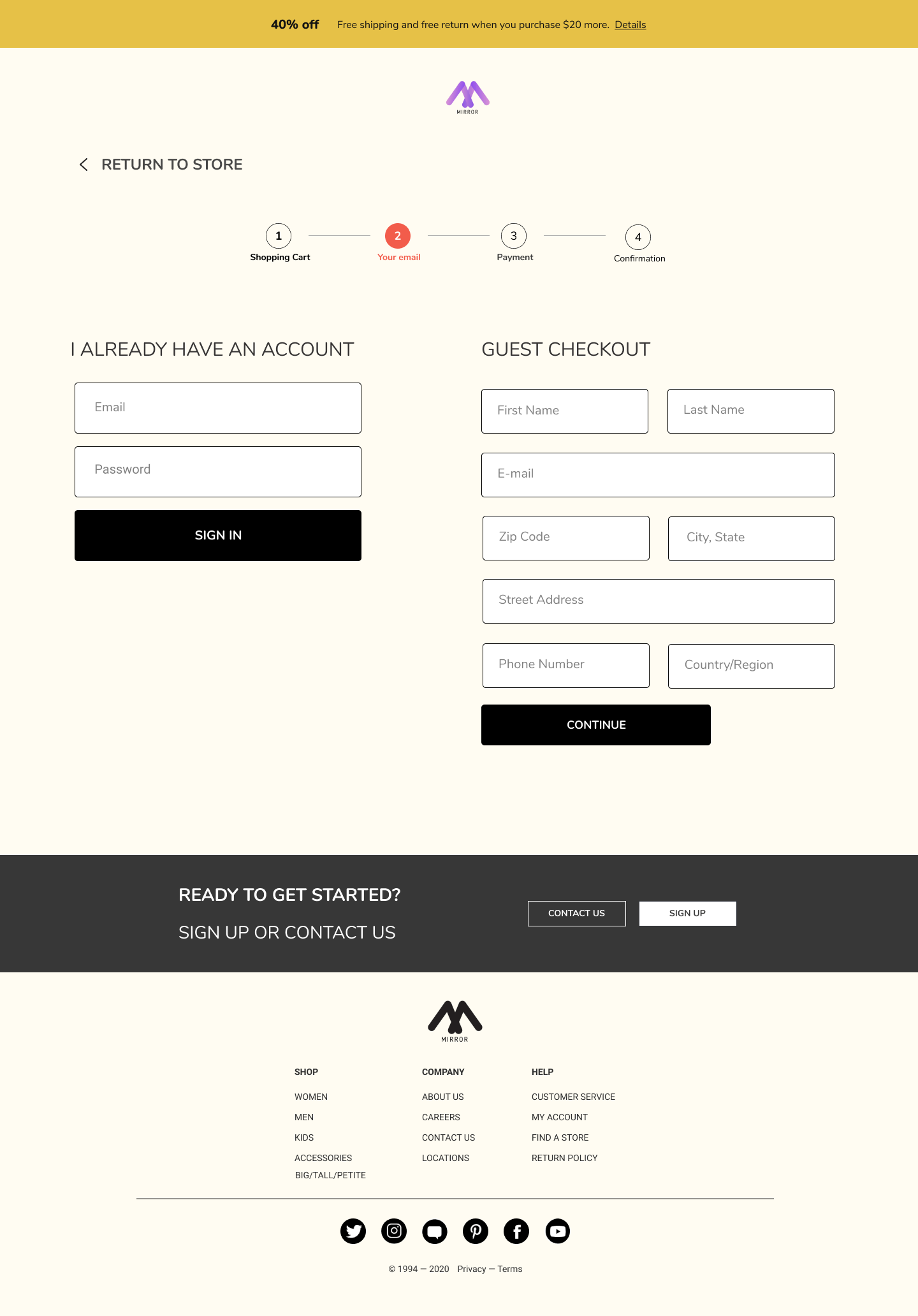
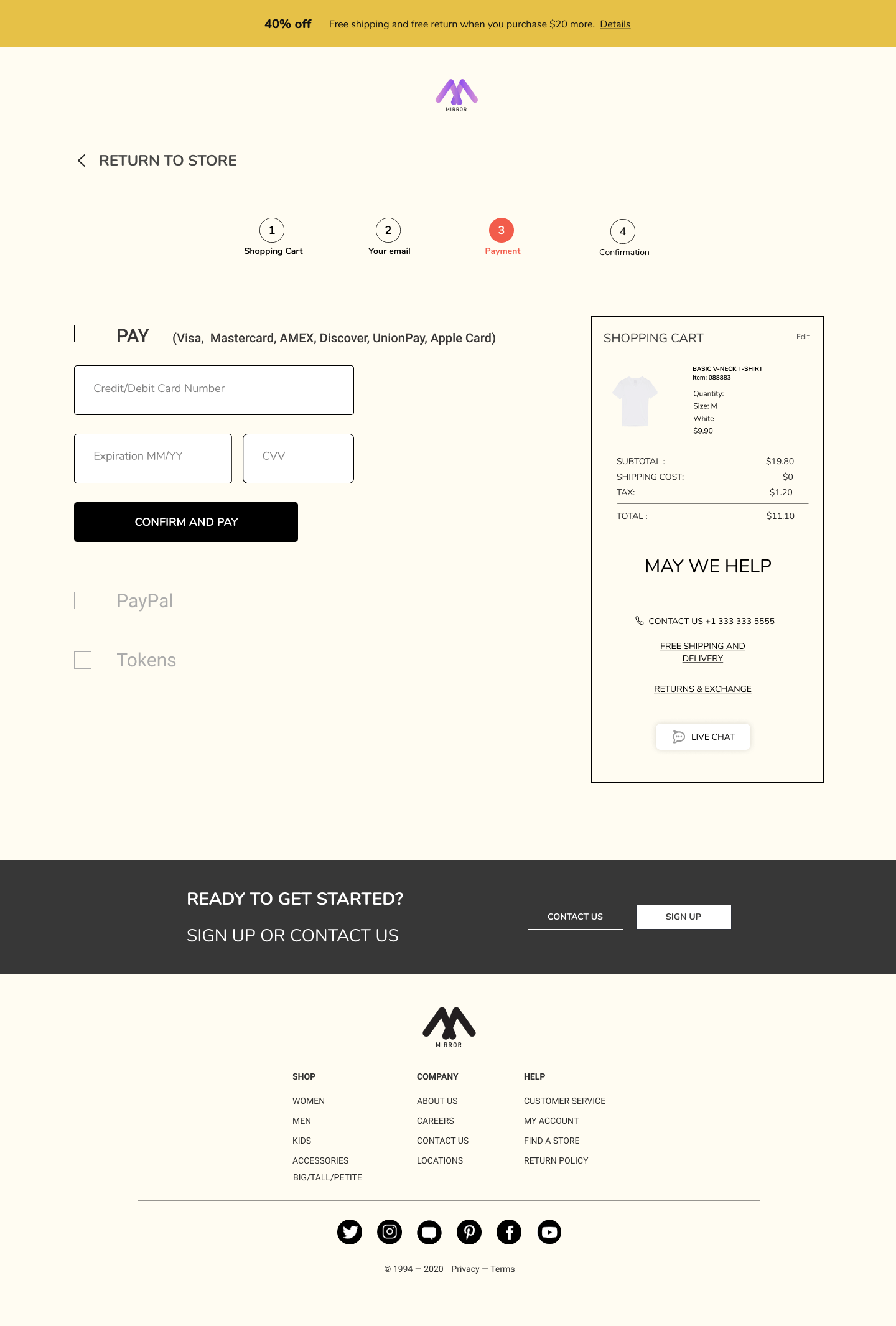
Prototype
TEST
Usability Test Planning, Usability Test, Affinity Map, Iterated Prototype
Usability Test Planning
I have 4 participants whose ages range from 20-40 and they completed their tasks in 3-4 minutes. The users all performed unmoderated, remote usability testing.
Test Objects
•Find the petite T-shirt
•Find your favorite T-shirt
•Zoom to the photo, select Medium White T-shirt, and then add to the cart
•Add quantity of the T-shirts and look at the total cost
•You can go choose Visa as the payment method
•Check all the information correct or not and confirm and pay
•Complete purchasing process
Test Methodology
•Remote usability Testing
Usability Testing
I learned different users can have different experiences how they want to shop online. I also learned how to collect different point of view from other users while the testing and then I improve my UI designs.
Affinity Map
Next Steps Handoff
After looking at the Affinity Map, I can revise the final prototype and send it out to the developer for implementation. I learned a lot about tools used for handoffs. Using contemporary tools, developers can export content like images, font size, and hex code of colors. With this info exported, the developer can generate the CSS.
Continue iteration
I will keep improving the design by looking at users’ needs, researching the market, or improving the usability with new technical features.
Iterated Prototype








Conclusion:
In studying this course, I learned how important it is to research before jumping into the design. There’s a lot of research, reading, surveying, and testing to do. Doing this allows me to observe how users think and act in order to create a great design. I believe I can keep improving my skills and think deeper into how people think to solve their problem by following this process moving forward.